TEAM & ROLES
Jennifer Onyeagbako
(Product Designer | Maps)
Collaborated on drafting SBS strategy and design
Danielle Tremonte
(Product Designer | MYCA)
Designed the 2019 AmEx homepage.
Prasant Sethi
(Full Stack Developer | Maps)
Developed front-end and API calls.
Sharon Kim
(Product Owner | MYCA)
Oversaw with Homepage integration with SBS.
Prakash Menon
(Product Owner | Maps)
Oversaw the SBS product process.
Jael Seatte
(UX Writer)
Created the copy for banner and map component.
1. understand/product thinking
My role was to create an iteration of the SBS component for this 2 month campaign. My goal was to change that for this campaign for our November 2019 launch by tracking visits, impressions, and clicks on all devices include the first mobile web design. The problem we wanted to solve with this campaign product was to dismantle the perception that AmEx is not accepted at small business.
1) People Problem
AmEx Card Members do not believe that AmEx supports smaller businesses.
2) How do we know it’s a problem?
AmEx has had a history of charging high merchant fees for smaller businesses.
3) How do we know if we’ve solved it?
When users discover this campaign on their home account displaying the small businesses the company has partnered with.
2. DESIGN STRATEGY
auditing previous experience / Understanding the user flow
WHAT DO WE HAVE TO CONSIDER BEFORE ITERATING?
I touched base with the team to determine the constraints of their product (account homepage) if the SBS design was applied on that page. We took a look at the old and new homepage design and discovered what we had to be aware of in our exploration, specifically if Google Maps API were to be included in mobile web.
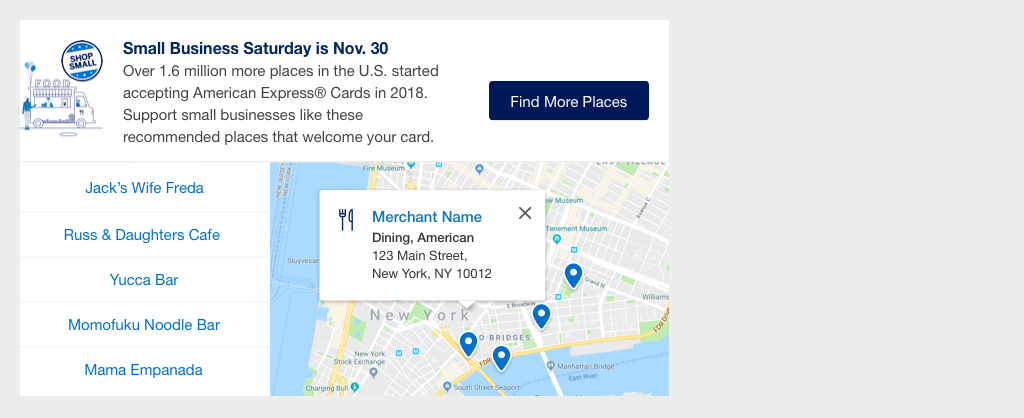
2018’s SBS Banner Design
2018’s SBS Design integrated with Google Maps API
2018 SBS Design applied to Old Account Homepage.
From the auditing the homepage and consolidating the tasks that our product owners were trying to achieve with this, I relayed back to our specific personas in order to understand the types of users we were designing for this experience and drafted the user flow of how this campaign piece would be access on their home account.
3. DESIGN EXECUTION
WIREFRAMES AND ANATOMY
WHAT ELEMENTS WERE INCLUDED BEFORE AND WHAT DO WE NEED TO ADD?
During this process, I created wireframes according to the old campaign design to better understand if the existing elements can be utilized for mobile web and the new desktop artboard. I drafted the designs according to responsive web standards within columns.
Desktop banner, 12 column
Desktop banner, 8 column
Mobile Web Banner
Desktop component, 12 column
Desktop component, 8 column
Mobile Web Banner
DESIGN PRINCIPLES & Exploration
HOW WOULD MAPS BE INTEGRATED FOR MOBILE WEB?
I drew inspiration from Google Maps app and Yelp to analyze their current experience and applied to this exploration. In this instance, the design would become adaptive when shifting from table to mobile. I broke the approach for this design based on the following:
Visual Consistency: Elements in the design should abide by AmEx standards (see below for Style Guide)
Familiarity: Customers should immediately be aware of Small Business Saturday and its purpose.
Starting with mobile web as the foundation, translating the design for desktop and tablet was seamless and feasible moving forward.
constraints
GOOGLE MAPS API DOESN’T HAVE CAPACITY FOR TESTING FOR MOBILE WEB, WHAT’S ANOTHER ALTERNATIVE?
Prasant discovered that Google Maps API would not be feasible in this stage for mobile web. Due to the timeframe, creating a strategy effectively from a development standpoint wasn’t possible, I suggested a new solution where merchant names are listed without the map.
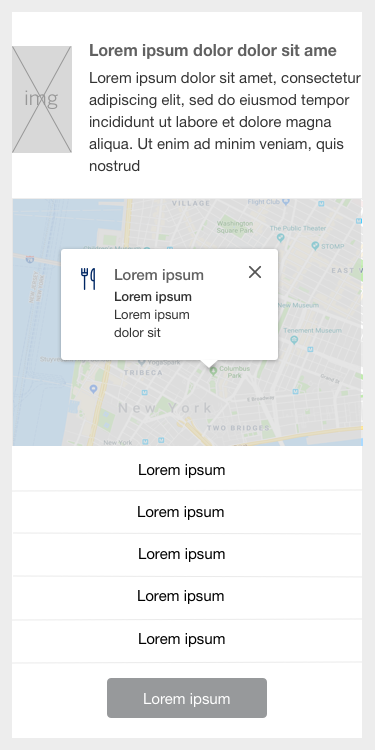
I underwent another round of exploration, which resulted in the design to be tremendously reduced but still accessible. Option #2 was the most best solution for mobile web.
Option #1: Compensating illustration piece resulted in too much negative space.
Option #2: Reduced illustration piece and increased font size to retain copy from the business.
DESIGNER TO DEVELOPER
HOW DO WE ENSURE DESIGN MATCHES BUILD?
I presented the corresponding designs for desktop and mobile, the engineers understood the approach and I provided specific specs that would ensure their process would go smoothly from this remote interaction.
SPECS TO QUALITY ASSURANCE (QA)
Style Guides
AMEX’S DESIGN LANGUAGE
Style guide and design system provided by American Express as part of the Design Language System.
4. OUTCOMES AND TAKEAWAYS
FIRST EXPERIENCE OF SBS ON MOBILE WEB
My design was officially launched into the US market from Nov. 2019 to Dec. 2019 on all devices (desktop, tablet, and mobile web), which totaled 1.2 billion impressions and 50K clicks to discover merchants. What I learned from this project from technical perspective was learning how to battle technical constraints and adjusting to a legacy system. From a user perspective, the surprise came to our impressions of how many small businesses are supported by AmEx.